What is an iterative approach?
As the world of website development changes and evolves, the linear approach gives way to a more dynamic and responsive method: iteration. Picture it as a digital dance, where each step informs the next, creating a seamless rhythm of progress. Come along as we discuss the intricacies of taking an iterative approach to website development, understand its nuances, and explore when it’s the right move for your company and website.
Iterative development involves incremental and repetitive changes to a website, allowing for continuous refinement and improvement. Unlike the conventional linear approach, where each stage is completed before moving to the next, iterations permit constant adjustments, improvements, and refinements throughout the development lifecycle.
The traditional waterfall method involves a step-by-step progression through planning, design, development, testing, and deployment. In contrast, the iterative approach cycles through these stages repeatedly, making enhancements and adjustments at each iteration.
When does it make sense to take an iterative approach?
An iterative approach is particularly beneficial when requirements are unclear or likely to change or when the project scope is extensive. It is a dynamic strategy that accommodates evolving priorities, ensuring that the end product aligns more closely with the client’s vision.
- Creating an MVP: The Minimum Viable Product (MVP) is a key concept in the iterative world. It involves developing a basic website version with essential features, allowing for quicker deployment and early user feedback. This feedback loop shapes subsequent iterations, creating a more refined and user-friendly final product.
- It’s all in the timing: One advantage of an iterative approach is the ability to deliver a functional product sooner. Timelines are broken down into manageable cycles, each producing a website version. This phased delivery ensures stakeholders can benefit from the website’s features earlier.
- Run what you bring: Depending on various factors, choosing whether to build on an existing site or start from scratch can be challenging. Iteratively enhancing an existing site may be more cost-effective and less disruptive, but starting afresh allows a complete redesign and restructuring to meet updated requirements.
Why choose an iterative approach?
There are a few reasons to choose the iterative approach to building websites.
- Flexibility and adaptability: Easily adapt to changing requirements and priorities.
- Quicker time-to-market: Incremental releases enable stakeholders to benefit from the product sooner.
- Early user feedback: Regular iterations allow for continuous user testing and feedback, leading to a more user-friendly end product.
- Cost-efficiency: Identifying and rectifying issues early in the process minimizes the cost of rework.
If you’re taking an iterative approach, you can create page templates that can be used by your team or your agency to quickly build out the rest of the site. Learn more about our go-to page builder, Gutenberg.
Well, on the other hand.
Depending on the project, there are some downsides to taking an iterative approach, or at least some things to consider when planning your website build.
- Potential scope creep: Continuous adjustments may lead to scope creep if not managed carefully.
- Resource management: Requires a dedicated and skilled team capable of managing ongoing changes.
- Communication challenges: Communication is crucial to ensure all stakeholders are aligned with the iterative process.
Walking the talk.
We have experience with complete builds and iterative approaches for our clients. There are pros and cons to doing either, and it also depends on other factors such as budget and resources available for the project. Here are some of the iterative designs that we’ve done lately:

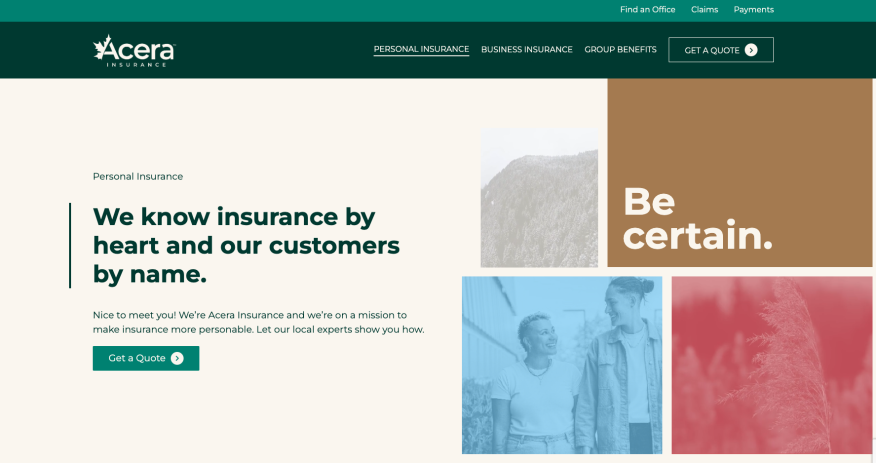
Acera Insurance
Acera Insurance is the amalgamation of 15 different insurance companies across Canada. They came to us to find a way to create one site from many.
After conversations about their priorities and available resources, an iterative approach made sense for Acera. It was an excellent way to establish their new online presence, provided a central place for their support pages for users to make claims and payments, and allowed them to drive leads to their 60+ locations from a single source.
Our approach started with creating an MVP that included the homepages for each channel: personal, business, and benefits, as well as a way to contact each office. The next steps will be to build out the rest of the site and its different types of available insurance bit by bit until the whole site is up and running.

Twirling Umbrellas
Our website reflects our commitment to constantly evolving it to reflect not only modern trends but also the quality of our team’s work. When we realized that our previous site was becoming outdated, we took a page from our conversations with our clients and decided an iterative approach was just what the TU site needed.
We’ve since launched the site as a WIP that is constantly evolving and being updated instead of waiting for it to be completely done, perfect, and ready (because we all know how that works out, right?). We know that there’s always something to be worked on and room for improvement, so make sure you check back to see what’s changed and been updated as time goes on.
Don’t get irate, iterate.
While it may not be the approach for every brand, company, or site, an iterative approach to website development can offer a less stressful, more dynamic, and adaptive methodology that aligns well with the fast-paced digital landscape.
If you decide it’s right for you and choose to embrace this model, you can help your site stay current and responsive to your users’ needs, which will improve your online presence in the short and long term. On the other hand, if you want to do a full site overhaul, our team can help you map out what needs to be done to make that happen.
