They say before marrying someone, you should first make them use a computer with slow internet, just to see who they really are. While seemingly small and insignificant, a slow web experience is one of the most irksome parts about being online. It can make even the best of us see red.
Take for example a webpage that’s loading slowly. Do you immediately open up a new tab and try again? Click refresh like you’re tapping morse code, adding more and more tabs as if ‘just one more’ will solve your slow loading problem.
Was it always this way? Were we more tolerant when things were inherently slow, like the err-eeee-werrr of dial-up internet or t9 texting? Have we gotten busier or are we just more impatient?
While patience is a virtue, there are certain things we don’t want to wait for, especially online, and especially on our mobile devices. This is why pagespeed is so important.
80% of adults find a slow website more frustrating than a website that’s down entirely. – Business Wire
If you’re going to be slow, you might as well warm the bench.
When it comes to user perception, there’s a big difference between down and slow. If a website is down, users will likely try again later. It’s like there’s an understanding that these things happen and are often out of our control, so we’ll graciously give it some time. We may be impatient, but we’re not monsters.
But a slow website, that can be seen as a personal affront. If the rest of the internet can get it right and get it right quickly, a slow website is a red flag. Maybe the owner slept on website maintenance and upkeep? This could be interpreted as inconsiderate or even lazy, and no one wants to support those kinds of businesses. It’s a preventable ownership problem – and internet users aren’t standing for it.
The thing is, when it’s just your website that’s slow, customers have other options. 73% of adults polled would abandon a slow running website and go with a competitor. It can happen in the blink of an eye, years of building up customer loyalty, gone to the player with quicker feet.
Whether your business is entirely online or it’s an important component, page speed is a metric you can’t ignore. Luckily, Google has heard the people and given us tools we can use to measure performance and even provides suggestions on areas to improve.
Enter: Google’s Pagespeed Insights.
What is Pagespeed Insights?
Google’s PageSpeed Insights is a tool that measures the performance of a website on mobile devices and desktops. It evaluates various factors like loading speed, optimization, and user experience.
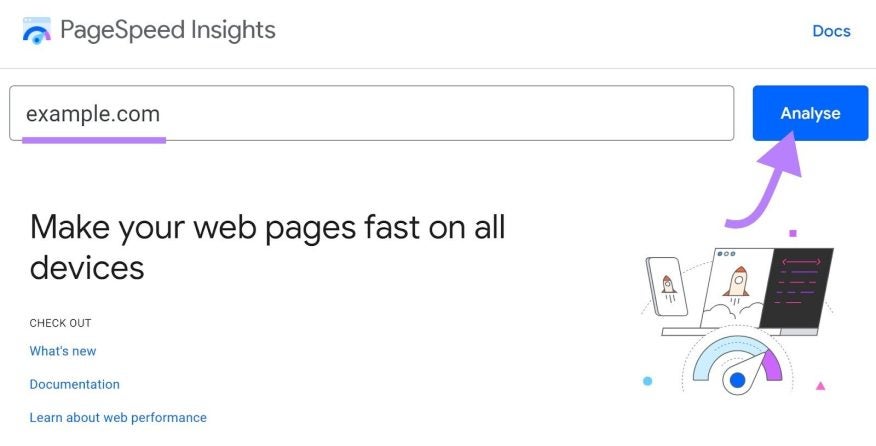
After entering your website URL and clicking Analyze, you’ll receive an on-page report that includes performance recommendations and opportunities for improvement. While there are other tools that offer similar functionality (GTmetrix, Pingdom, Lighthouse, etc.), Google’s tool is the industry standard.

Note: it’s a good practice to use multiple tools to get a comprehensive view of your website’s performance. Each tool may have its unique features and insights, which can help you identify and address different performance issues.
Where can I find it?
There are multiple ways to get to Google’s PageSpeed Insights. The most Google-y answer is to just Google it. Being their own product, you’ll always find it in the first position. You can also type pagespeed.web.dev into your browser to access it directly.
How accurate is Google’s PageSpeed Score?
Google’s PageSpeed Insights platform is based on simulated data and an assumption of what users MAY experience. It provides diagnostic feedback and offers suggestions on areas of improvement, and is not designed to output exact metrics.
This means that a PageSpeed score can vary by time and location. Three people may run a test using the same URL and each get different scores, so these numbers should be taken with a grain of salt.
“PageSpeed Insights scores are simulated scores whose purpose is for analysis and debugging page speed issues. This tool identifies problems that interfere with fast page downloads and offers suggestions on how to fix them.” – SEjournal
Another thing to keep in mind is that the Insights provided are suggestions that COULD help improve performance. There are no guarantees here. As an agency, we’ve had developers work all afternoon on PageSpeed’s recommendations for a client, only to find that the score had actually gone down. Checking later, the score was different yet again.

At the end of the day, what’s important is that your website is continually getting better and performance is being consistently improved. While we’re all looking for that green-light, percentage-increase validation, sometimes PageSpeed Insights just isn’t the place to find it.
Why care about mobile?
While mobile and desktop experiences are both important, mobile devices are the primary means of accessing the internet for many people. This is especially true for those on-to-go users that expect a fast, seamless experience.
According to Statista, the number of mobile internet users in Canada is forecasted to continuously increase between 2023 and 2028 by 2.7 million users. That’s a 7.33 percent increase over five years and a good reason to pay attention to mobile.
Over the past six years, Google has also adopted a mobile-first approach in their indexing. While the Mobile PageSpeed Score is typically lower and harder to improve, it’s well worth the investment.
How to improve your Google Mobile PageSpeed Score.
If you have some developer-know-how, here are a few suggestions on how to improve your score. Since many websites share the same areas of improvement, you’ll likely also find these included in your website’s performance analysis.
1. Optimize Images
Compress and resize images to reduce their file size without sacrificing quality. Use image formats like WebP, and consider lazy loading images so they only load when they come into view.
2. Use a Responsive Design
Ensure your WordPress theme is responsive, meaning it adapts to different screen sizes and devices, providing an optimal experience for mobile users.
3. Minimize HTTP Requests
Reduce the number of HTTP requests by combining CSS and JavaScript files, and using CSS sprites for small images. This reduces the time it takes to fetch resources from the server.
4. Enable Browser Caching
Leverage browser caching by setting cache expiration headers. This allows returning visitors to load your site faster since their browser can store certain resources locally.
5. Use a Content Delivery Network (CDN)
A CDN stores your website’s static files on servers located in different geographic locations. This distributes the load and decreases latency for users accessing your site from various regions.
6. Optimize CSS and JavaScript
Minify CSS and JavaScript files to remove unnecessary white spaces and comments, reducing file sizes and improving load times.
7. Implement AMP (Accelerated Mobile Pages)
Consider implementing AMP to create stripped-down, faster-loading versions of your web pages specifically for mobile users. This one is a bit controversial and there are cases (such as pages with necessary interactive elements) where optimized mobile pages are a better alternative. That being said, for pages that are content-heavy and static, AMP can be a great option.
8. Reduce Server Response Time
Optimize your server’s performance and reduce response times by choosing a reliable hosting provider and using caching plugins.
9. Eliminate Render-Blocking Resources
Identify and fix render-blocking resources that delay the loading of your mobile page. Google PageSpeed Insights can help to identify these issues.
10. Optimize Your Above-the-Fold Content
Prioritize the loading of above-the-fold content, which is the portion of the page visible without scrolling. Make sure critical resources are loaded quickly for a smoother user experience.
11. Enable GZIP Compression
Enable GZIP compression on your server to reduce the size of files transferred between the server and the user’s browser, resulting in faster loading times.
12. Optimize Font Usage
Limit the number of custom fonts and font weights used on your website. Each additional font requires a separate HTTP request and can impact load times.
13. Reduce Plugin Usage
Minimize the number of plugins used on your WordPress site. Unused or poorly coded plugins can add extra overhead, slow down your website and add security vulnerabilities.
14. Optimize Your WordPress Database
Regularly clean up and optimize your database to remove unnecessary data and reduce query times.
Knowing what to cut and what to keep.
Not all performance improvements are for the good of the realm. A good example of a speed improvement that we don’t recommend is removing the spam filters from your website forms. This simple, easy fix can improve your score by 62%! But is it worth it?
The internet can be a spammy, scammy place. For sanity’s sake, filters help to weed out junk submissions. They keep your customers front and center, making sure that you’re not missing out on prospective business. Your customers deserve your full attention, so this is a case where the extra load on your website is worth it.
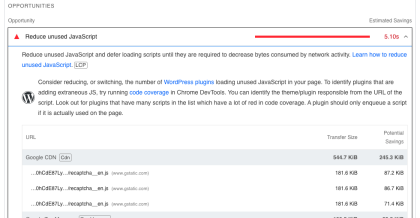
Trying out different spam filters (e.g. hCaptcha instead of reCaptcha) and reducing the number of forms on your website can be a great compromise.
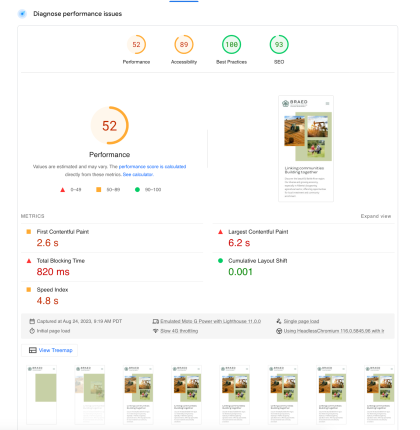
Before:

After:

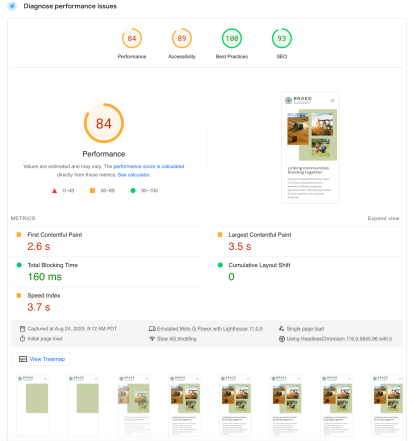
Before:

After:

Don’t forget your raison d’être.
While we love checking-off recommendations and seeing scores climb, it’s important to consider the balance between website performance and user experience. User’s expect a fast website, but they also want it to be memorable, modern, and purposeful.
In a time where users are being bombarded with information and calls-to-action, we don’t have long to capture their attention. Sometimes all we have is that first impression, just seconds to convince them to stick with you, instead of hopping over to a competitor.
Be considerate of your end user and the goals of your website. Don’t over optimize for the sake of a performance score. While speed is important, you don’t want to miss the forest for the trees.